Среди пользователей интернета гуляют разные мнения по поводу адаптивной верстки сайта. По мнению одних адаптивная верстка сайта просто позволяет всему на сайте уменьшаться при уменьшении окна браузера, а по мнению других адаптивная верстка сайта представляет собой отдельный шаблон сайта для мобильных устройств. Оба этих варианта не верные, и далее в статье мы разберем этот вопрос подробнее.
Что из себя представляет адаптивная верстка сайта
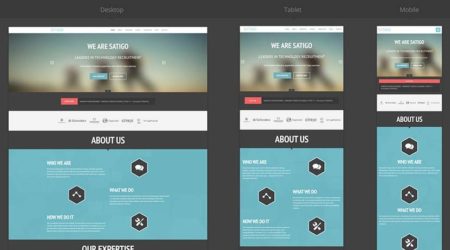
Под адаптивной версткой сайта понимают такой шаблон сайта, в котором блоки динамически меняются и подстраиваются под конкретный размер экрана, корректно отображая всю информацию. С такой версткой совершенно не важно, с какого устройства человек будет заходить. Ему в любом случае будет показан весь необходимый функционал сайта.
Для любой компании сайт является ее лицом и позволяет сформировать первое впечатление для человека, посетившем его. Поэтому верстка адаптивного сайта должна быть сделана профессионалами, чтобы он правильно отображался на любом экране. Качеством выполнения подобных работ может похвастаться компания «Нужен сайт», которая всегда выполняет все заказы в срок.
Для чего нужна адаптивная верстка
Сегодня количество смартфонов и планшетов значительно превышает количество ноутбуков и компьютеров и для этого даже не нужно делать какие-либо исследования, ведь все это видно невооруженным глазом. Очень много людей на улице постоянно посматривают в свой телефон, особенно в транспорте по дороге на работу. Имея доступ в интернет, владельцы смартфонов естественно просматривают различные сайты, и не ограничиваются только социальными сетями, ведь пока едешь в транспорте можно сделать что-то полезное. Например, можно поискать необходимую информацию или сделать заказ в интернет-магазине.
Просматривать сайты без адаптивной верстки даже на планшете будет неудобно. Все элементы управления будут очень маленькими и для просмотра текста придется пользоваться увеличением страницы. А если человеку будет некомфортно пользоваться сайтом, он с него уйдет и найдет более удобный сайт.
Как же работает адаптивная верстка?
Очень легко узнать сайт без адаптивной верстки. При его просмотре на мобильном устройстве видна только некоторая область сайта и для просмотра необходимой части нужно перемещать экран или уменьшать его для поиска необходимого раздела. Чтобы прочитать текст на таком сайте приходится пользоваться увеличением, а чтобы найти необходимое мену придется отдалять сайт для его уменьшения до области экрана телефона.
При адаптивной верстке все элементы сайта подстраиваются под размер экрана и оставляются только самые важные блоки. Шрифт при этом увеличивается, элементы управления также увеличиваются для удобства нажатия пальцем. Чем меньше будет экран устройства, тем меньше в нем будет размещено различных блоков сайтов. Получается, что при уменьшении экрана информация на сайте концентрируется, а все лишнее и второстепенное скрывается.
Не каждому сайту будет выгодна адаптивная верстка. Если у сайта сложный функционал, не всегда будет удаваться реализовать его в адаптивном дизайне. В таких случаях делают частичную адаптивность и прописывают конкретные устройства, для которых он будет работать. Для остальных же гаджетов делают мобильную версию.
Мобильная версия сайта представляет собой отдельный сайт со своей навигаций и функционалом, а иногда и совершенно другим контентом. Она разрабатывается с учетом удобства использования сайта на мобильных устройствах, и как правило полностью отличается от десктопной версии.